Docs Layout
A beautiful documentation layout with a sidebar, header and table of contents.
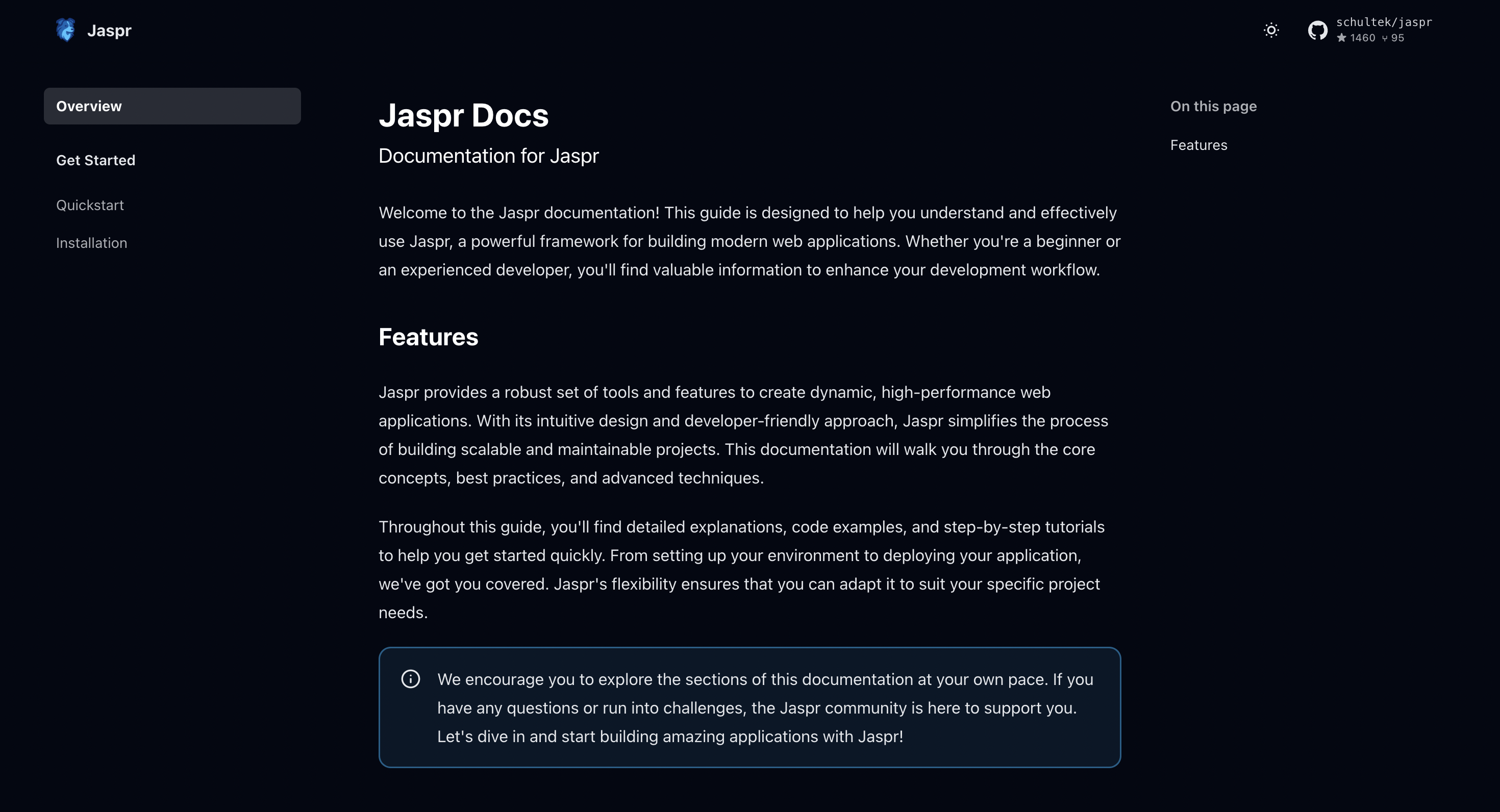
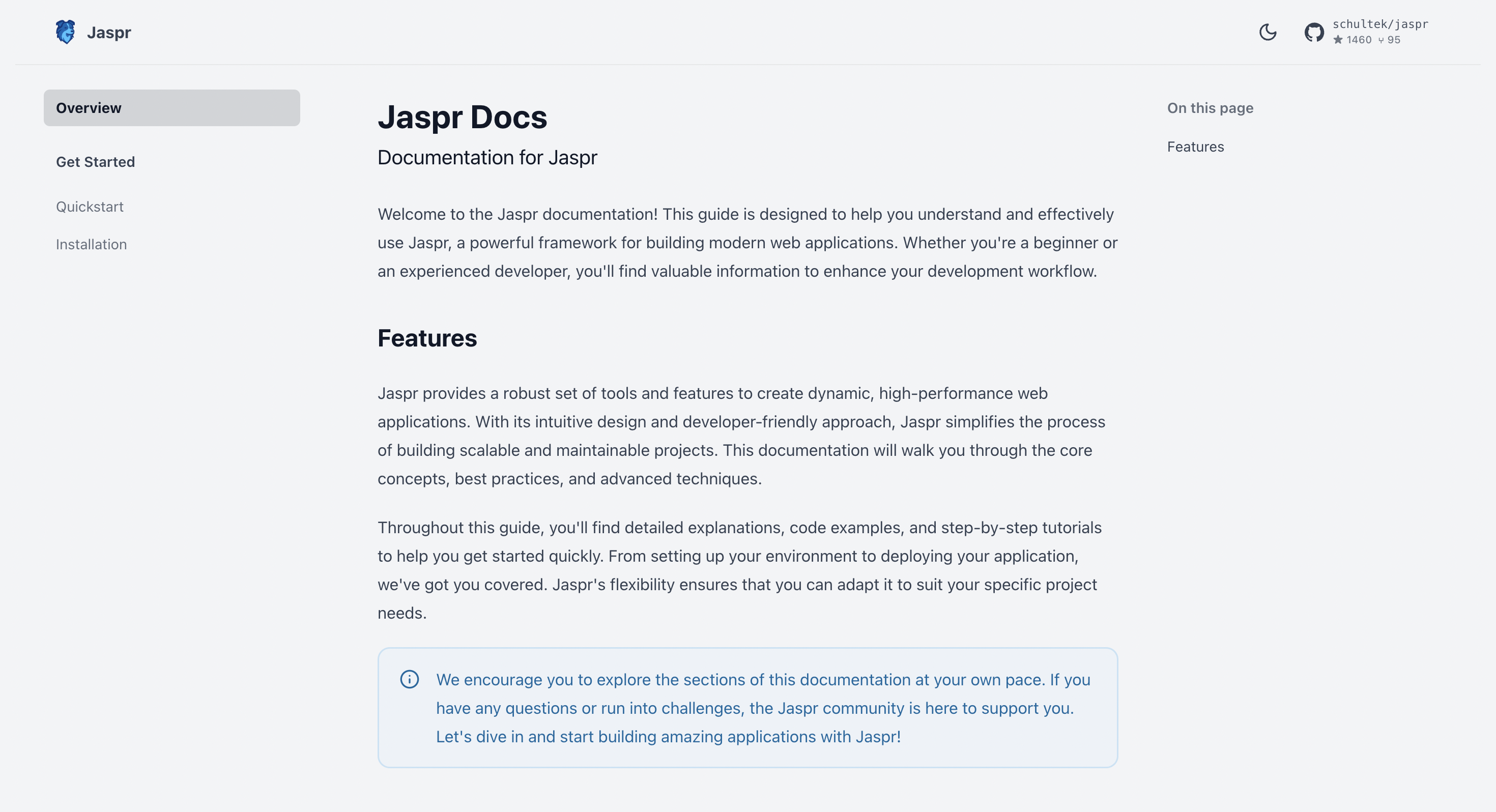
The DocsLayout provides a beautiful layout for documentation sites.
It looks like this:


Tip: Toggle the theme on this page to see the light / dark mode variant of this layout.
The example above is achieved using the following content and code:
---
title: "Jaspr Docs"
description: "Documentation for Jaspr"
---
Welcome to the Jaspr documentation! This guide is designed to help you understand and effectively use Jaspr, a powerful framework for building modern web applications. [...]
## Features
Jaspr provides a robust set of tools and features to create dynamic, high-performance web applications. With its intuitive design and developer-friendly approach, Jaspr simplifies the process of building scalable and maintainable projects. [...]
<Info>
We encourage you to explore the sections of this documentation at your own pace. [...]
</Info>
ContentApp(
parsers: [
MarkdownParser(),
],
extensions: [
TableOfContentsExtension(),
],
components: [
Callout()
],
layouts: [
DocsLayout(
header: Header(
title: 'Jaspr',
logo: 'https://raw.githubusercontent.com/schultek/jaspr/refs/heads/main/assets/logo.png',
items: [
ThemeToggle(),
GitHubButton(repo: 'schultek/jaspr'),
],
),
sidebar: Sidebar(groups: [
SidebarGroup(
links: [
SidebarLink(text: "Overview", href: '/'),
],
),
SidebarGroup(title: 'Get Started', links: [
SidebarLink(text: "Quickstart", href: '/get_started/quick_start'),
SidebarLink(text: "Installation", href: '/get_started/installation'),
]),
]),
),
]
)
Usage
The DocsLayout takes the following parameters:
sidebarComponent?The sidebar component to render on the page, usually a Sidebar.
headerComponent?The header component to render on the page, usually a Header.
footerComponent?An optional footer component to render below the content.
Table of Contents
This layout supports the TableOfContentsExtension(). When used, it will render a table of contents on the right side of the content, as can be seen above.
Meta
The layout also adds appropriate meta tags to the <head> of the page, like title, description, keywords and more. For more info, read the Page Layouts docs.

